Developer & Author Site
Michael's site, converted to a Gatsby/React app, and using Contentful.A few months earlier, I grew tired of having to maintain the WordPress instances running my personal (author) and professional (developer) sites. So I found a template I liked and converted it for use in a Laravel project. Since my company is looking to expand its offering, I've been researching different CMS and front-end options. I already had familiarity with Contentful, and figured it was time to link it up with some of the Javascript-based frameworks.


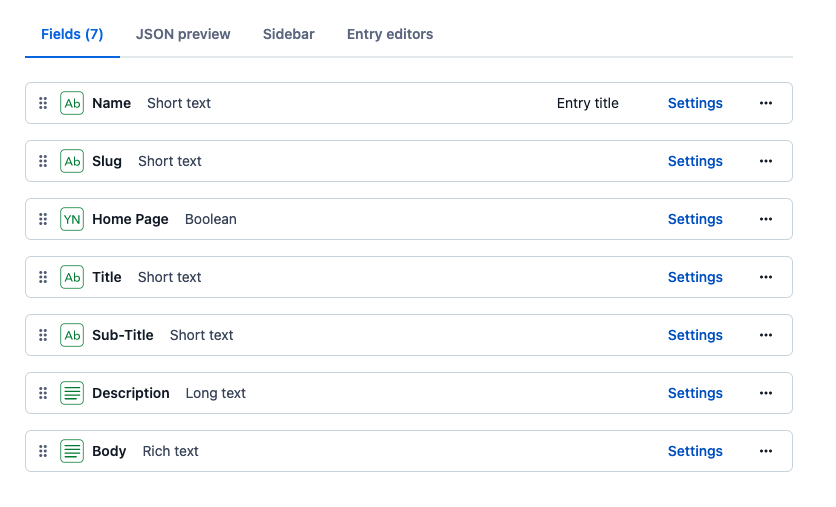
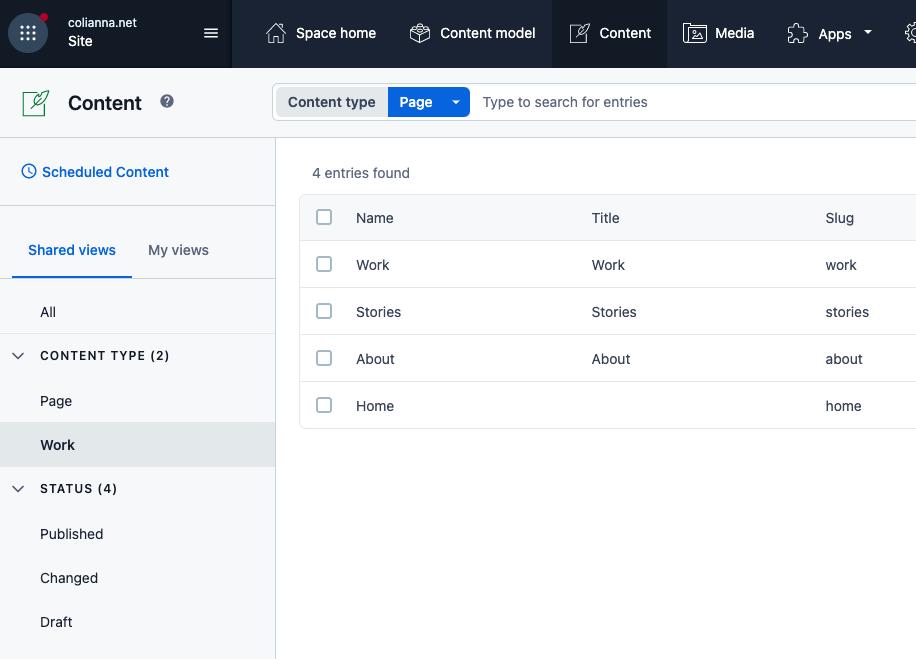
I took the information from the Laravel site, created matching content models in Contentful, and migrated the data in.
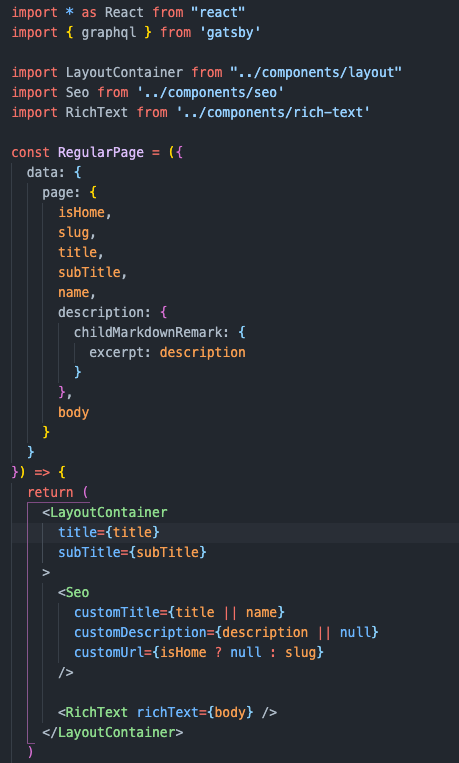
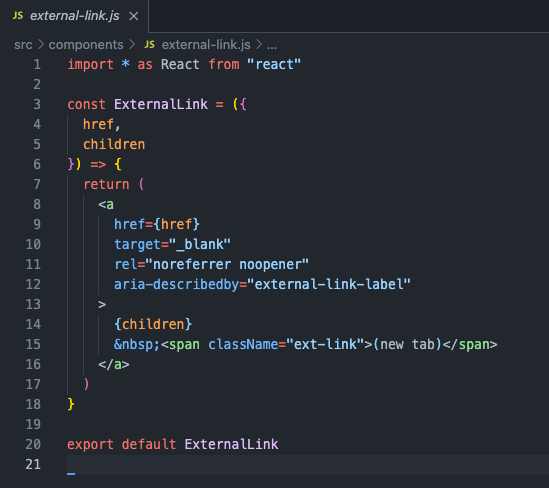
Then I created a Gatsby project and proceeded to rework the Laravel components into their equivalent React siblings.


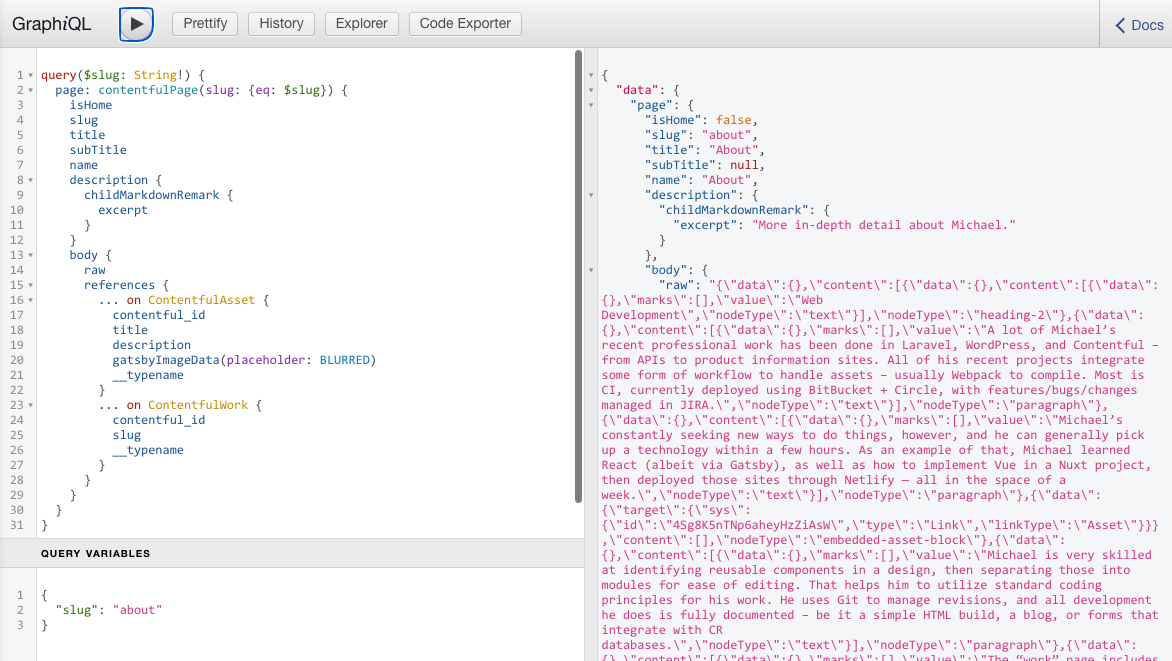
After that I utilized the Gatsby source for Contentful to pull in the data and create GraphQL queries for it.

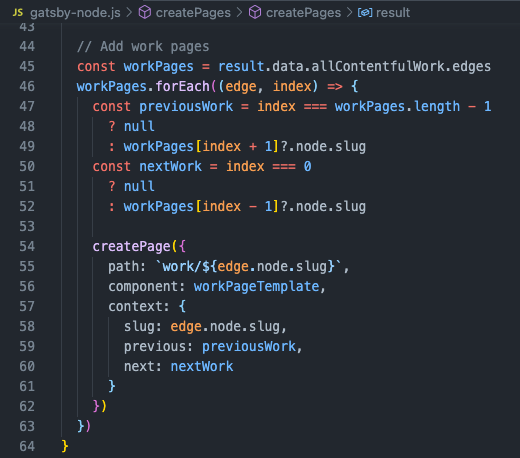
And, rather than write multiple pages for the different areas, I utilized the Gatsby Node API to create them dynamically.

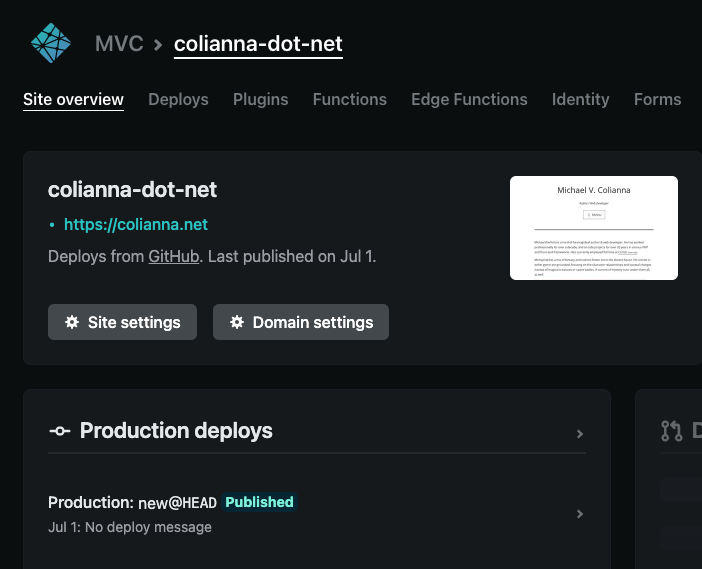
Lastly, I set up a Netlify deploy for the site.

For the future, I plan on either locating/paying for a better design and implementing it into the project. Unlike my professional work, this source code is viewable on GitHub in a public repository.
