Juniper & Elm Quilts
Michael's wife's website, previously on Squarespace, converted to a Nuxt 3 app, and using Storyblok.My wife is a very accomplished and talented quilter. A while back she had a need for a website and I was busy with work things so she signed up for Squarespace. Though it got the job done, the service is expensive.
After some looking around, plus some changes at work, I decided to finally convert her site over to something closer to free. I demonstrated a couple of headless CMS options for her and she chose Storyblok. I then set about making the various elements she would need to replicate the content from Squarespace. Rather than highlight the design (since I did a slimmed-down, more accessible copy of the existing design) I figured it'd be nicer to showcase the backend.


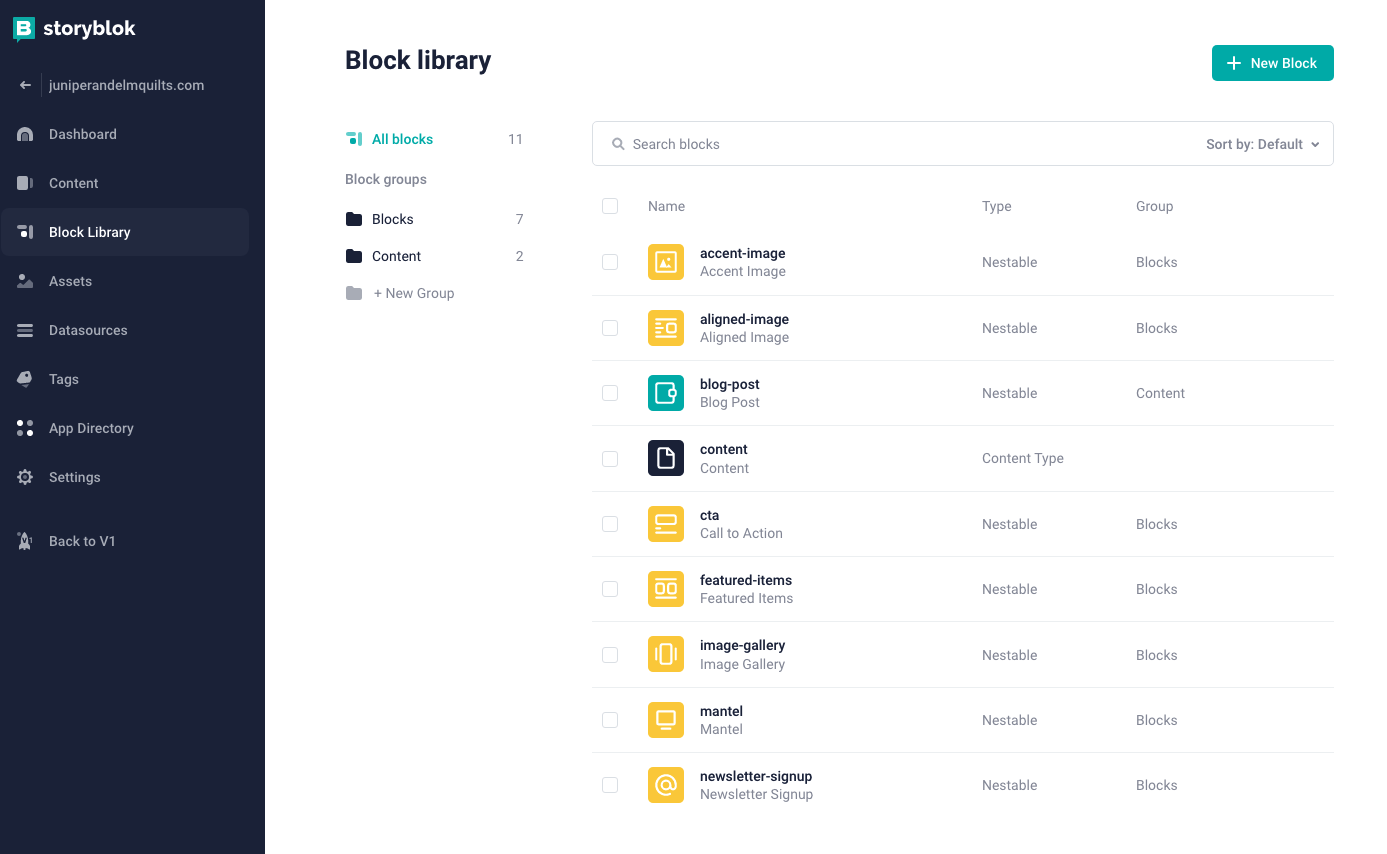
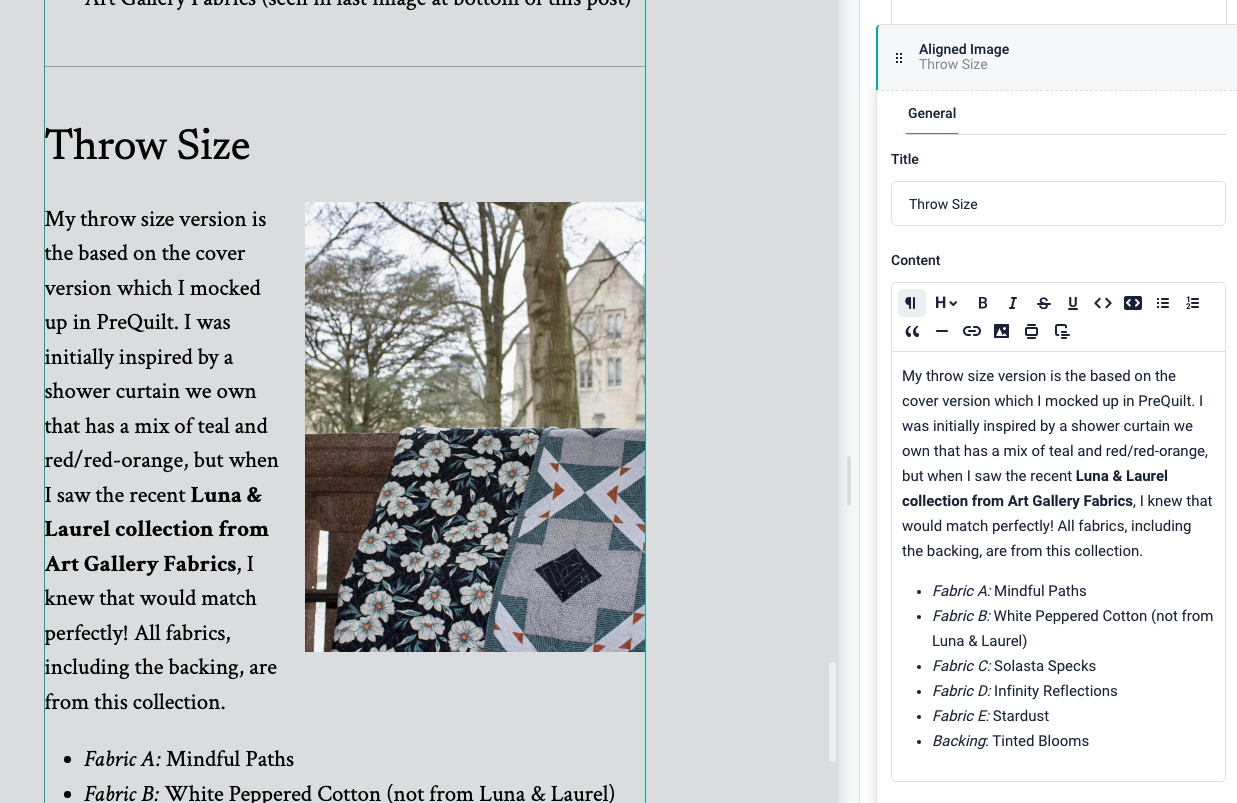
Those two images should have ALT text but if not, one is the list of all the Storyblok components I made and the other is Storyblok's half-WYSIWYG editor – you edit content in a pane on the right and the changes preview in a pane on the left.

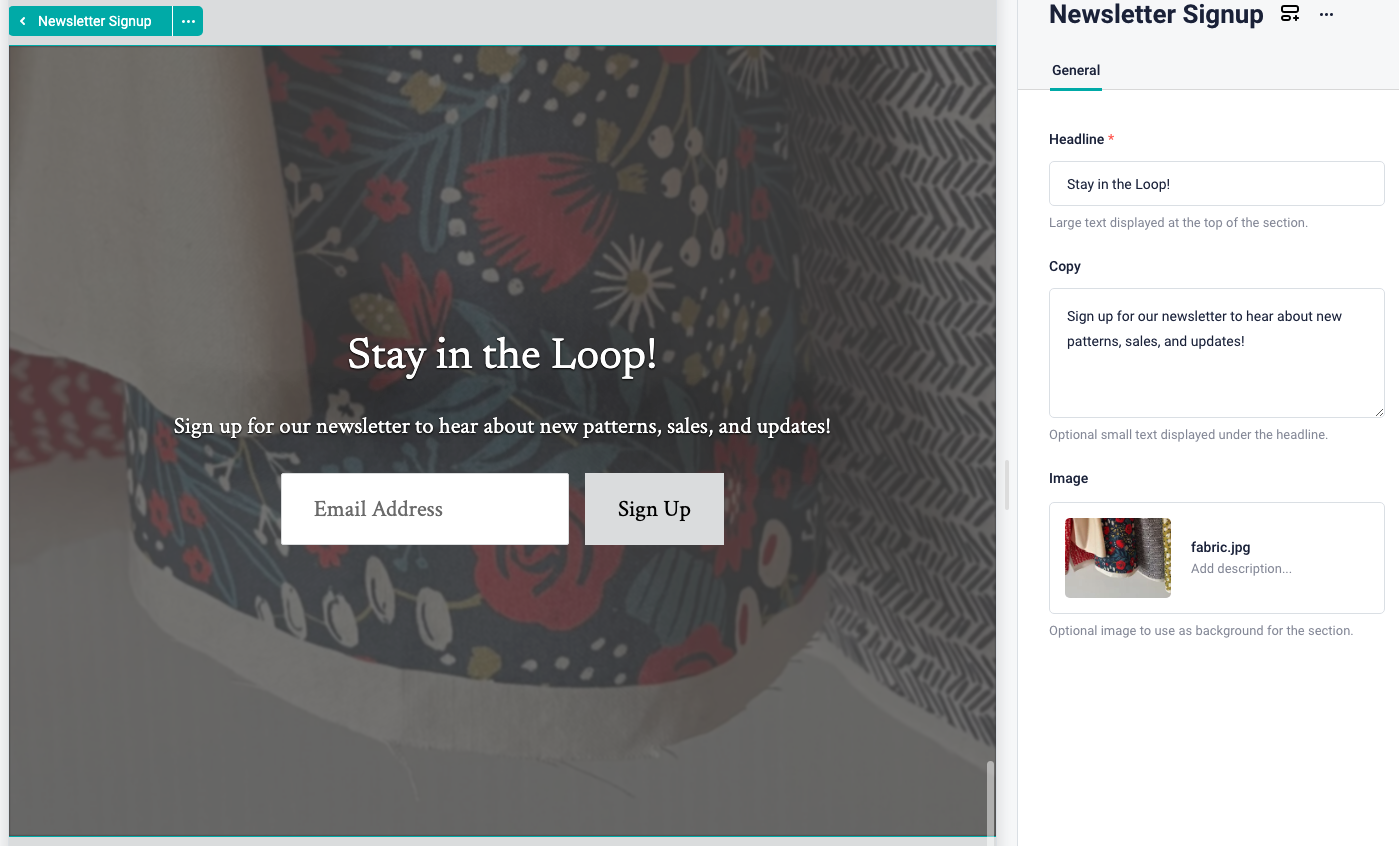
That image showcases the newsletter signup component, which is a sort of hybrid and provides a good segue to the backend code. I built my site using Gatsby so I wanted to have something that demonstrated my non-React code. I chose to utilize Nuxt 3 for the backend code and frontend display.




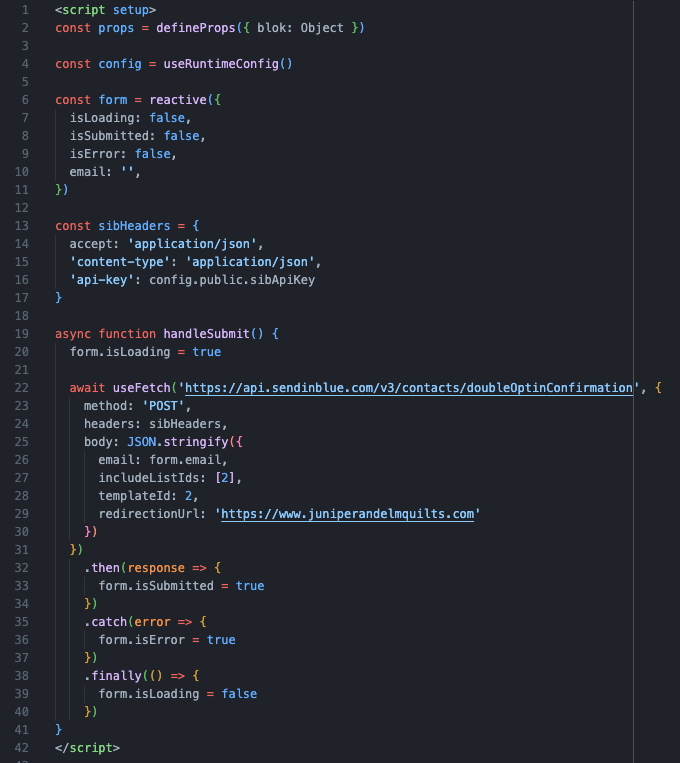
Those images cover some key elements in the code:
The newsletter component, which utilizes the "useFetch" composable and interacts with Sendinblue's API to create a double opt-in contact, and displays appropriate reactive statuses.
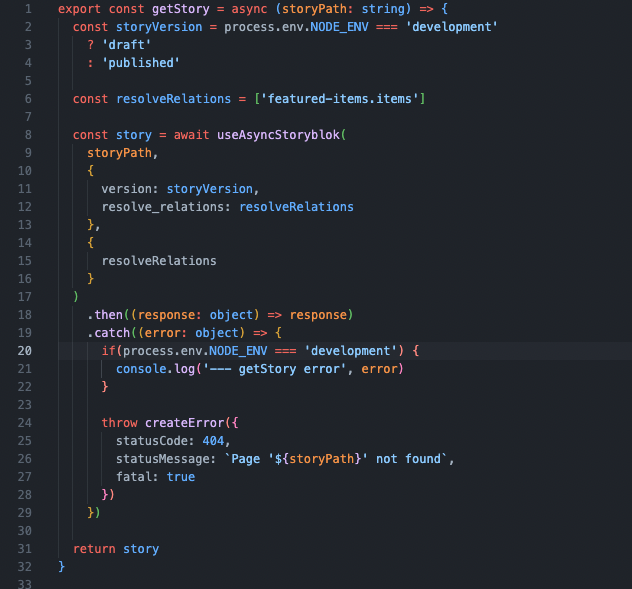
A custom composable I wrote to fetch stories from Storyblok, as I found I was rewriting this same code in multiple views. It takes all current mutations into account for delivering the different content types.
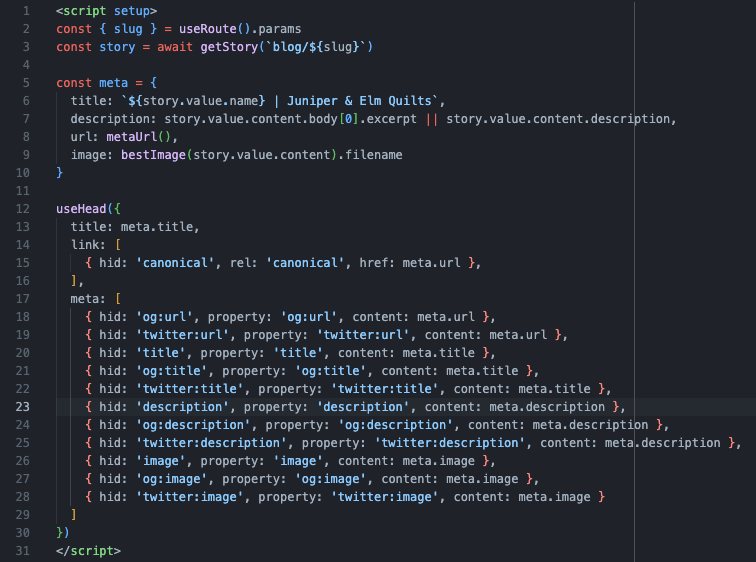
The setup script for the blog page template, which uses my custom composable. It also makes use of the "useHead" composable to override the default SEO information. (Note that the "meta" constant also defines some items using other custom composables.)
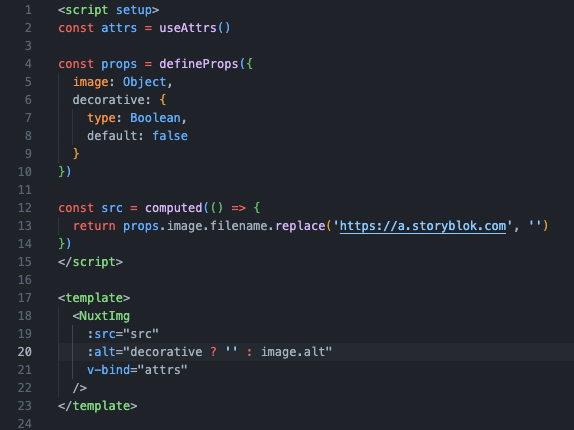
A custom component I wrote for displaying images from Storyblok. Notably, the Nuxt Image module doesn't know to strip the beginning of the service endpoint, so I am doing that manually. I did so because passing the normal URL doesn't make use of the service so it doesn't output optimized images or sizes.

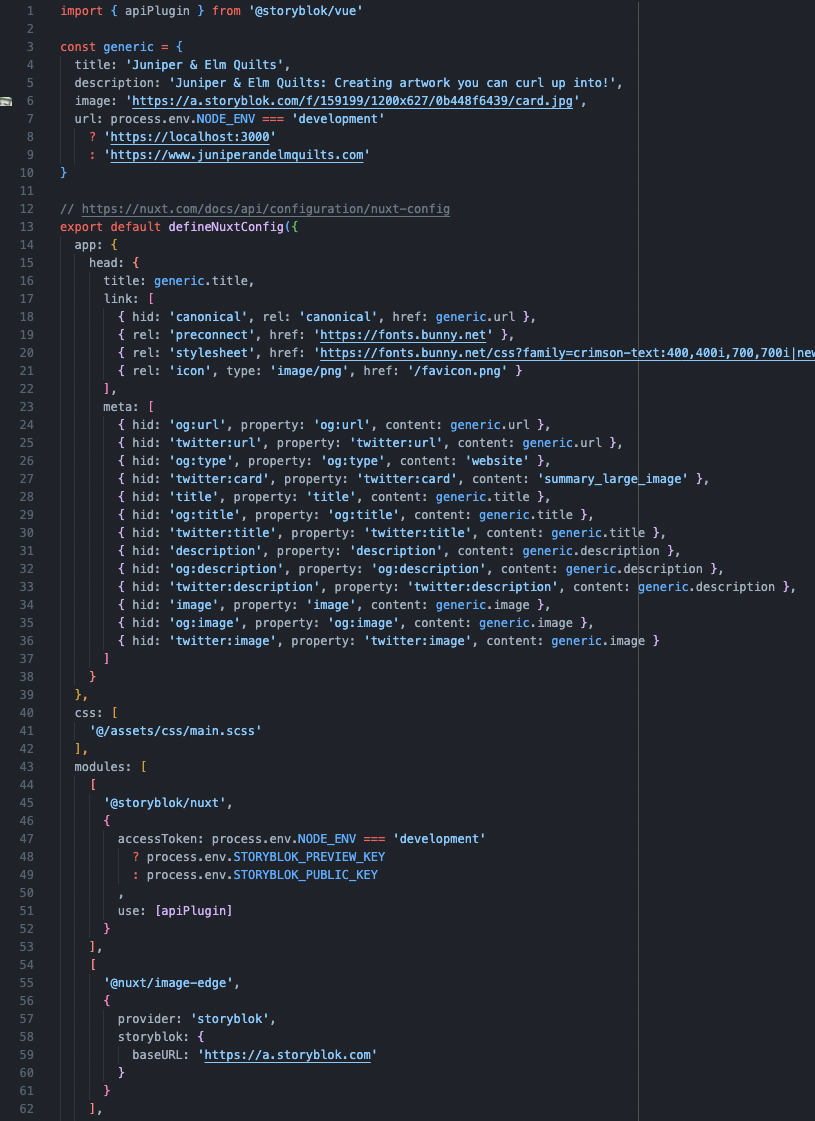
That last image is the Nuxt config file, which just shows some defaults I set up for SEO and how I configured the CSS/other items.
Just like my personal website, the source code is on GitHub and is publically viewable.
