Chegg
Revamping a WordPress site into a headless website, with some upgrades.
This is a site that I helped develop for a Cronin client with a front-end person. The front-end person built the basic HTML structure prototypes, did the initial styling, and handled some configuration/modification of elements in the CMS. I went through to transform the WordPress instance to headless, create the GraphQL elements, and hook up the backend/interactive front-end portions to that.
Though the Nuxt framework doesn't use GraphQL like Gatsby or other frameworks, there is a plugin for that and GraphQL is the preferred way to serve information from WordPress as a headless CMS.



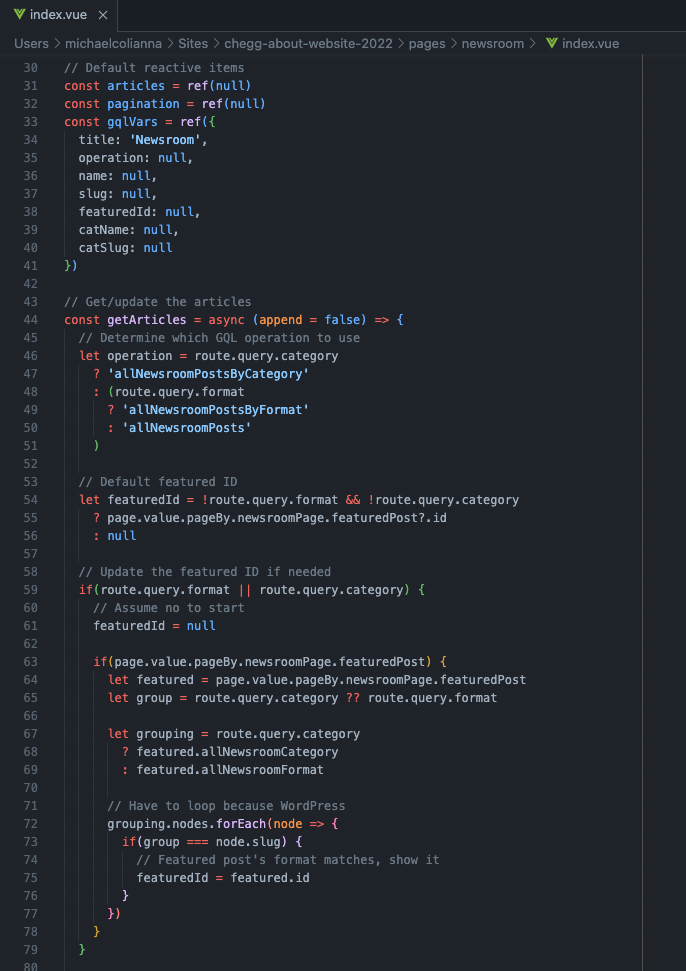
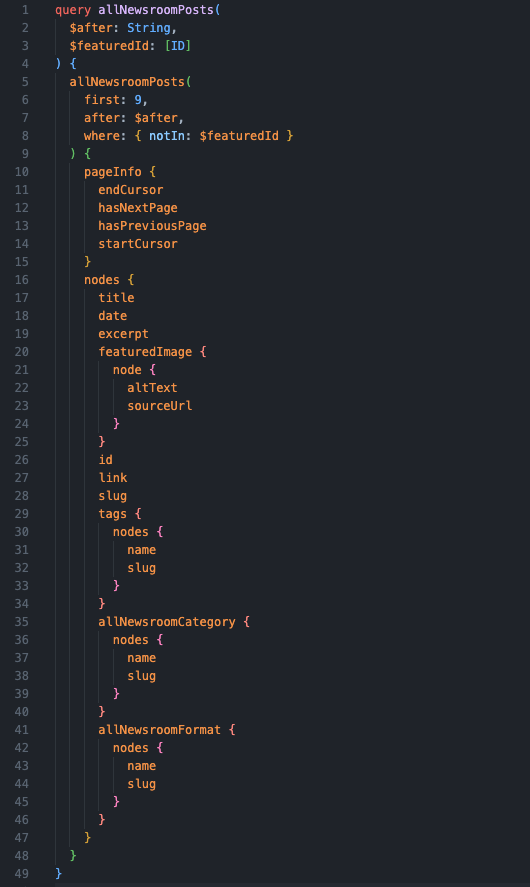
The client has the existing version of this site, we only made some minor styling adjustments when converting over. But one of the big additions was the newsroom. They have three kinds of articles, multiple authors, and multiple tags, plus they wanted search. So I built the queries for getting the newsroom articles, created the Vue code for using that to filter results, then utilized Algolia to handle the search since Nuxt was going to statically generate the site.


We were able to duplicate the styling perfectly from the old site, even taking into account some of the "quirks" that the previous development company built in.

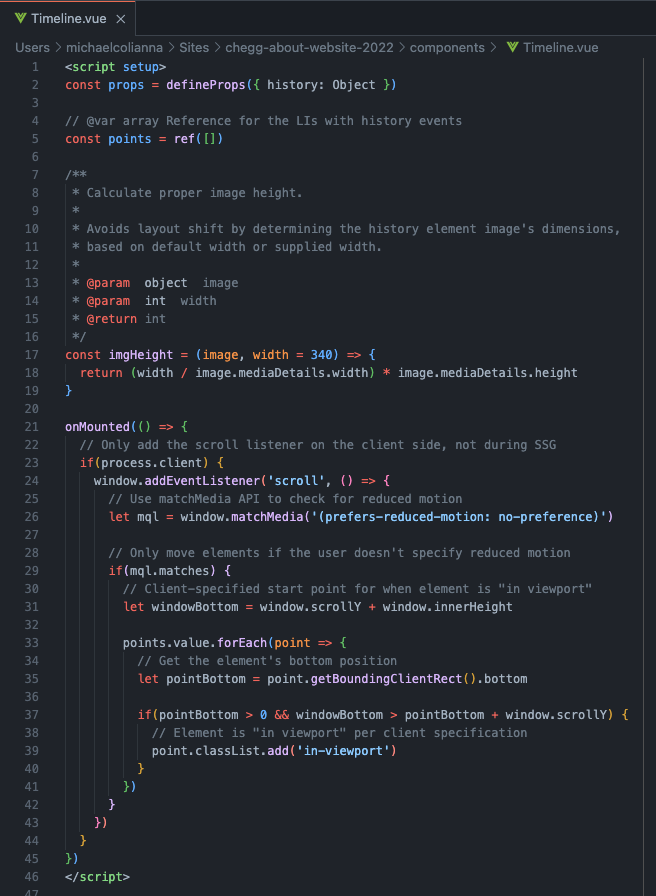
One other thing we added to the design was some accessibility – the best example of that is a "timeline" feature that slides cards in from the side of the screen. This animation is pretty jarring so when I created the SFC for that on the Nuxt side of things, I utilized a MatchMedia query so that they don't animate when a "reduce" setting is specified by the user for "prefers-reduced-motion."
This site has not launched yet – it is in the final stages of approval by the client now.
