Revamped Personal Site
Michael's site, updated to newer versions and given a facelift.When I first reworked my personal sites into a single one then converted to Gatsby and Contentful, I found a pre-made Gatsby theme and tweaked it a little. Since I'm not a designer, that's my path – but I wanted to find a better design and implement that.

I eventually located the Winston theme for Hugo, which I liked a lot. Then, in May of 2023 I found out I was being laid off. To prep for upcoming interviews I figured it'd be best to update the code for this site and finally get the new theme installed.

Porting the theme over itself ended up being the easy part – the HTML structure and SASS styling was already there, so I thought I just needed to update the source and be done with it.
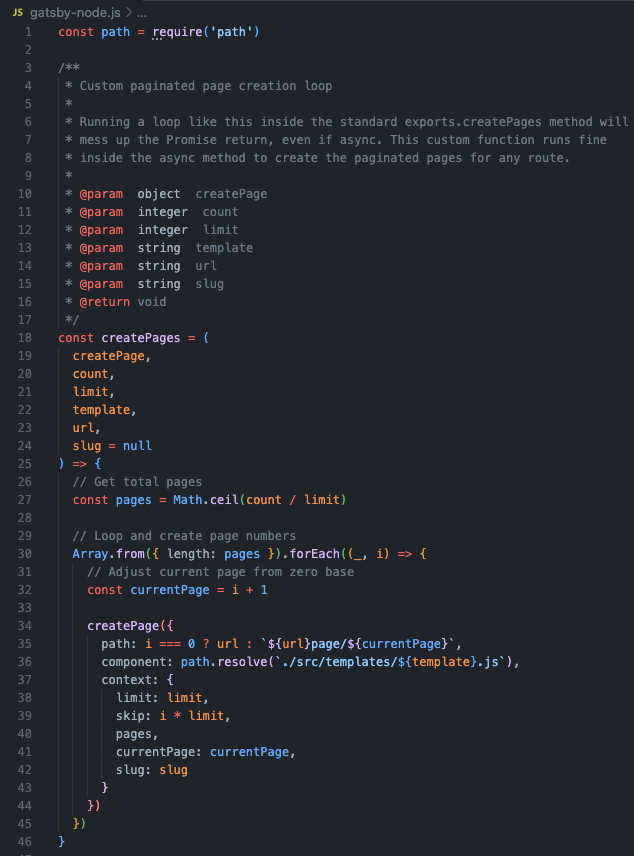
The newer version of Gatsby, however, prompted me to look for some "best practices" to adjust the old code. That sent me on a wild chase for ways to make the code better overall.

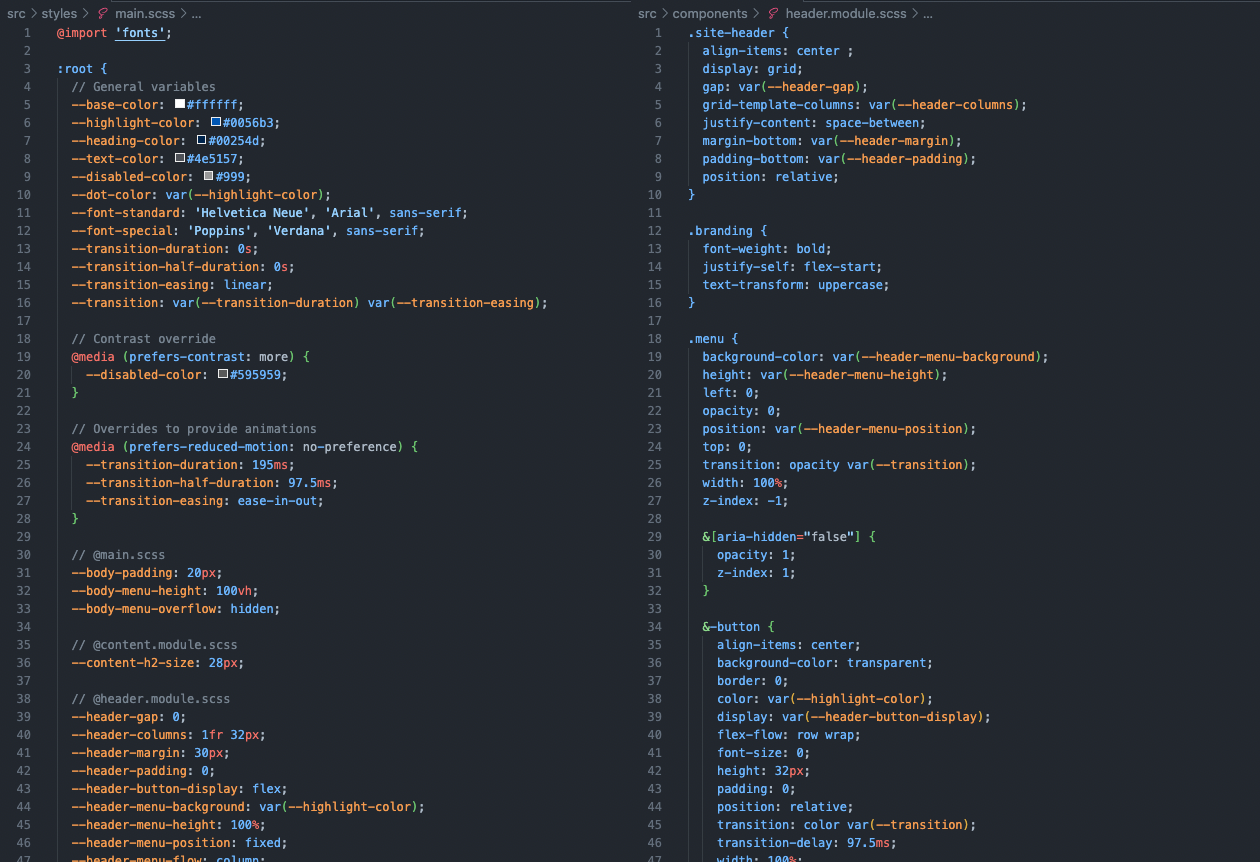
One of the biggest ways to improve was with the styling. Front end development, in general, looks like it's migrating away from preprocessors like SASS somewhat in favor of built-in things like CSS variables. I left the SASS from the theme but utilized those CSS variables within the document root declaration to manage the media queries.

So inside of that root declaration, there are media queries to handle accessibility (contrast/motion changes) and breakpoints (small/medium/large screens). Inside of the Gatsby module styling, the need to handle those changes doesn't exist any more.

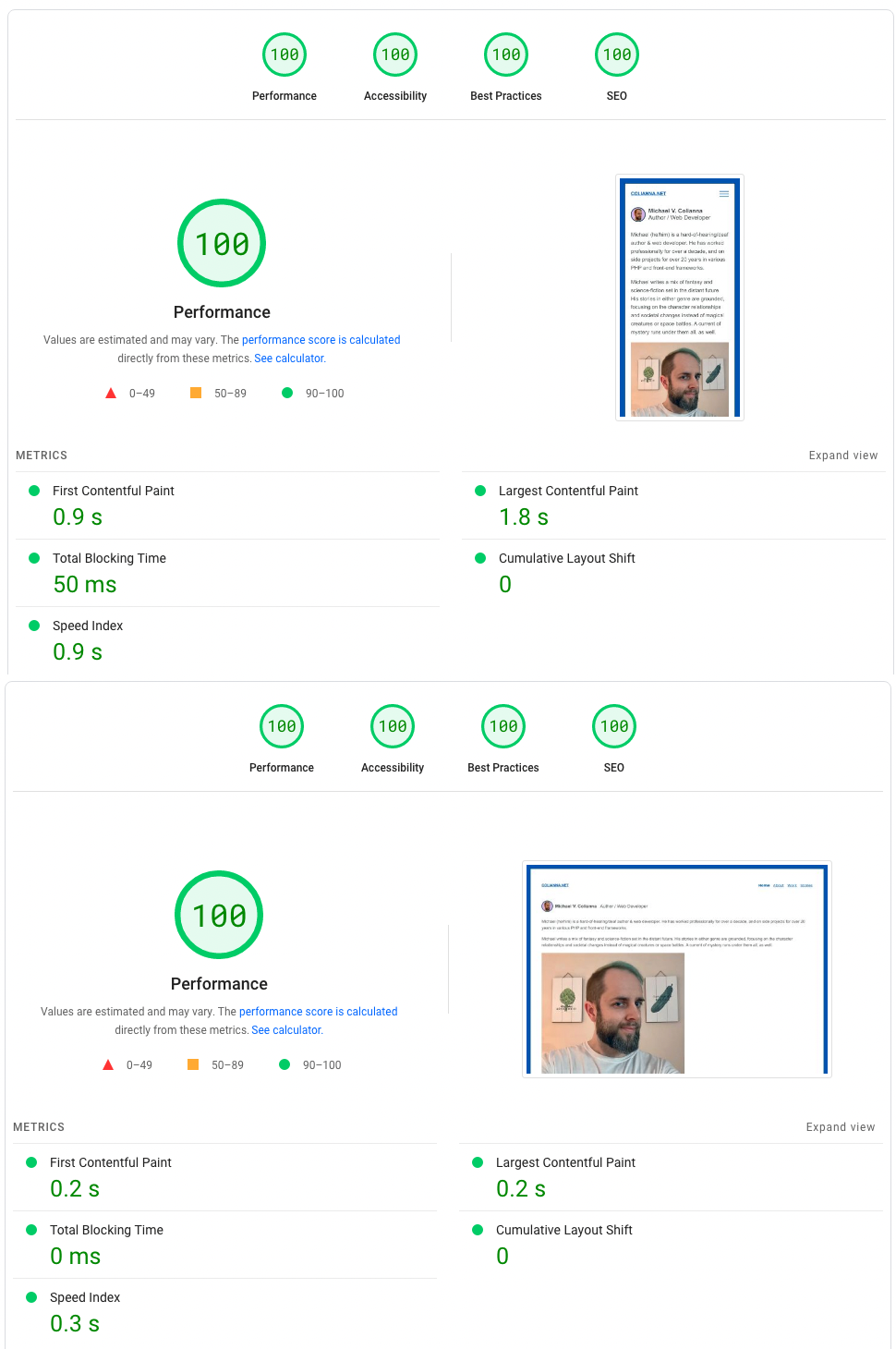
Between the updated framework software and the better handling of styles, the site now scores perfect on PageSpeed results and has very low timings for all the important metrics and doesn't appear to have any CLS. (That last part surprised even me.)
The Netlify deploy from before is still in place, untouched. And, of course, the source code is still viewable on GitHub in a public repository so the exact changes I made can be compared across commits.
